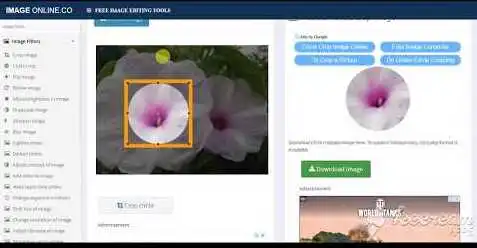
Image Cropper
Crop your large image

best online Freeway to crop Images in seconds. 100% free, secure, and easy-to-use tool, no registration is required.
Image Cropper for Your jQuery plugin
An image cropper allows you to crop photos in many different ways. You can adjust the width, height, and aspect ratio. You can adjust the size of the image without changing the original. The resize fields can be used to crop the dimensions of the image. If the image's width or height is set, the resize fields will not work. This default setting is what you need to change if you wish to see other crops. The left sidebar will not display a single crop if you have it. You can change this by creating new placeholders in your template.
jQuery plugin
A jQuery plugin called image cropper allows you to alter the proportions of an image. This is done by changing the scaling factor. This applies to the abscissa as well as the ordinate of an image. This factor supports server-side editing, but you must round the data properties to a specific value before using it. It defaults to scales at 1.0 but can be adjusted to any value.
Custom fields
You can give your users greater control over how their images are used by adding support for cropping images using Advanced Custom Fields (ACF). This add-on creates an alternate version of an image and saves it to the gallery or post. The new image is saved as a thumbnail in the media library when a user views a gallery or post. You can also crop the original image from the page. The default is that cropped images are not visible in the media browser, but they are visible in the list view.
UI
We often find the interface of the image cropper not intuitive enough. There are a few solutions. The first is to ensure that the crop size does not exceed the boundaries of the image. You can also save the crop as percentCrop. This is especially useful if the crop needs to be kept regardless of its size. Next, you can render custom elements within the cropped selection. The rule of thirds lines, for example, are rendered within the cropped area.
Functions
There are many methods of image cropping. Cropper functions require code to be called. They can be used to do basic image processing. Onload, crop, and zoom are the most common Cropper events. Before overwriting coordinates, the copper-ready event should be called. If the cropper has a round shape, it must wait for the image to load fully before it can be overridden.
API
You can crop photos and place a focus point on images, regardless of whether you're developing a web app or using the Image Cropper API on your mobile phone. The Image Cropper API can be used for document types, media items, and shared media items. You can upload images, choose the focal point and crop the image. You can only crop the image using the API. Here are some common image-cropping methods:
want to convert the image also? we also have tools for conversion images like image converter, image resizer, JPG converter, webP to JPG, PNG to JPG, and JPG to PNG. Check them out, I hope you like them.
 English
English
 Bahasa Indonesia
Bahasa Indonesia
 Português
Português